|
|
|
|
|
Hey, Blip, wouldn't it be neat if we could link pictures? Then we could put images of ourselves on the site and link them to our bios. |
|
|
|
|

|
|
I love it when you get your neurons firing! Let's go find out how to make pictures into hyperlinks. |
|
|
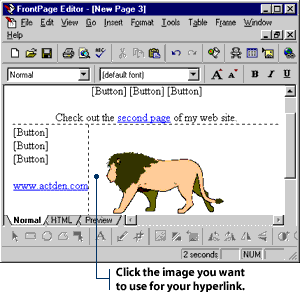
To turn a graphic into a hyperlink:
2. Select the image by clicking on it.

3. Click the Create or Edit Hyperlink button. This will open the Create Hyperlink dialog box. 4. Select the web page you want to link to, then click OK. |
|
|
Suppose I have a big picture and want different parts of the picture to link to different web pages. Do you think we can do something like that, Blip? |
|
|
|
|

|
|
You know... I think we can. I read something about creating image maps with FrontPage. |
|
|
Well, let's give it a try. I've got a class photo of the 6th Graders from Jefferson Elementary. Why don't we link each of the students in the photo to a description of their favorite activities. |
|
|
|
|
Brilliant! This effect is going to land us top marks for our project. |
|
|
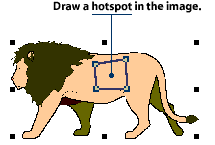
An image map is useful when you have many related categories in your web site. For example, imagine you are making a web site for your school and you want to devote one page to each grade. You could use a drawing that shows a cross-sectional view of a school with many rooms. Each room could be used as a hotspot that acts as a hyperlink to the page for each grade. Any image can be made into an image map as long as it is large enough to assign more than one hotspot. To add a hotspot to a graphic:
2. Click the Polygon button 3. Place the cursor over the graphic. It will turn into a small cutting tool. 4. Draw a shape around a section of the graphic by dragging and clicking your mouse over the graphic.

5. Press the Enter key when you have drawn your hotspot shape. The Create Hyperlink dialog box will appear. 6. Select the name of the web page you want to link to, then click OK. 7. Click the Preview tab, then click on your new image map to check your linked hotspot.
|
|
|
|