|
|
|
|
|

|
|
Pixel, the images you've put on our web page look great. But they're so big, I don't have much room to put text next to them. |
|
|
No problem. I can resize the images so you'll have plenty of room. |
|
|
|
|
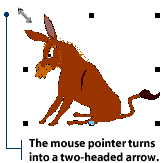
2. You will see eight sizing dots at the corners and sides of the image. Move your mouse pointer over one of these dots. The pointer will turn into a two-headed arrow.

3. Click and hold your mouse button, then drag your mouse to change the size of the image.

|
|
|

|
|
Resizing images makes them fit, but we sure lose a lot of details in the picture. We want to make sure that everyone can see those wild platform runners that kids wore in the 90s. |
|
|
Well, we can always take out some of the space around the subject. I think we can do that using the crop button in FrontPage. |
|
|
|
|

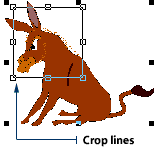
To crop an image:
2. Click the Crop button on the Image toolbar.

3. You will see eight small white dots at the corners and sides of the image. Move your mouse over one of these dots and see it turn into a two-way arrow. 4. Hold down your mouse button and drag the arrow to outline the size you want the image to be. Let go of your mouse button when the correct area is outlined. 5. Press the Enter key.

|
|
|

|
|
We still need to offset the photo more because the text is crowding it. Any suggestions, Pixel? |
|
|
Borders and buffers. A border puts a set of lines around an image. A buffer creates a blank space around an image so it has room to breathe. |
|
|
|
|
Adding borders and buffers
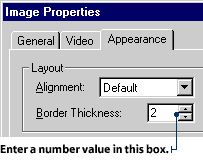
To add a border:
2. Click Edit on the Menu bar and select Image Properties. 3. The Image Properties dialog box will appear. Select the Appearance tab. 4. To make a thicker border, click the up-arrow on the Border Thickness spin control boxes. To make a thinner border, click the down-arrow.

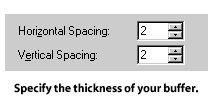
5. Click OK on the Image Properties dialog box. To add a buffer:
2. Click Edit on the Menu Bar and select Image Properties. 3. The Image Properties dialog box will appear. Select the Appearance tab. 4. To make a thicker buffer, click the up-arrows on the Horizontal Spacing and Vertical Spacing spin control. To make a thinner buffer, click the down-arrows. 5. Click OK on the Image Properties dialog box.

|
|
|
This page I'm doing on 90s fashion needs some work. The baggy pants are on top and the tiny t-shirt is on the bottom. I need to move them around. Plus, I want them on the left side of the page. |
|
|
|
|

|
|
We can take care of that with some dragging and clicking. |
|
|
Hmmm. Sounds like a new dance craze, the "Drag and Click". |
|
|
|
|
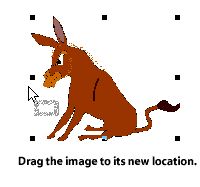
To move an image:
2. Place the cursor on the image. 3. Click and hold your left mouse button as you drag the image to a new place on the page.

4. Release the mouse button to position the image in its new location. To right and left align the image:
2. Click Edit on the Menu Bar and select Image Properties. 3. The Image Properties dialog box will appear. Select the Appearance tab. 4. Click the Alignment drop-down box and select either left or right.

5. Click OK on the Image Properties dialog box.
|
|
|

|
|
|
|