|
|
|
|
|
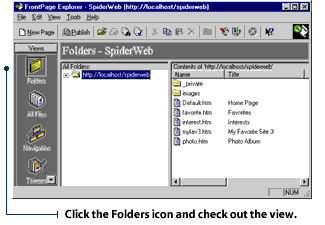
What's this "Views" toolbar? |
|
|
|
|

|
|
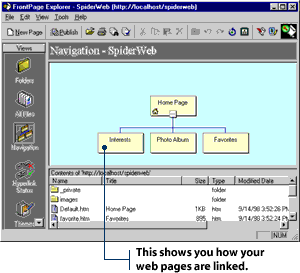
This allows us to switch views. We can look at the overall structure of our web site, or look at pages individually. |
|
|
I get it. It's a lot like when I'm painting - sometimes I need to get real close to paint a leaf just right, and sometimes I need to step back to see how the whole forest looks. Hey, does Van Gogh live in this time period? |
|
|
|
|
No, but Spielberg does. You know... the great filmmaker. |
| |
Grongy! |
|
|
|
|

The Views toolbar shows you seven different ways of looking at your web site.

|
|
|

|
|
Okay, now we need to start our first page. |
|
|
Groovy! Let's make this page all about silly tattoos and the teenagers who later regretted getting them. |
|
|
|
|
In due time. First, let's start off with our main page that will link to the rest of our site. |
|
|
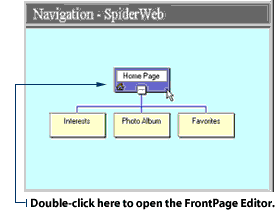
2. Double-click the Home Page icon in the Navigation view flow chart. Your web page will open in FrontPage Editor. By this point, all three parts of FrontPage will be running.

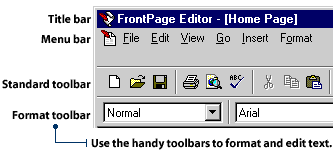
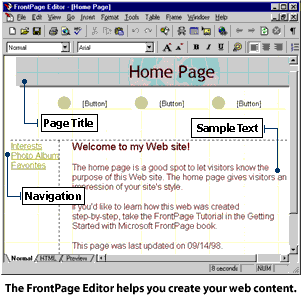
At the top of the FrontPage Editor screen is a Title bar, a Menu bar, a Standard toolbar and a Format toolbar. These bars and toolbars contain all the tools you will need to add and format text.

At the bottom of the screen are three tabs: Normal, HTML and Preview. Always select the Normal tab when working on your page.

You will notice that FrontPage Editor has already started your page for you. On the left side of the screen, you will see a navigation bar with links to the three other pages in your web site. You will also see the title of the page, a line of three buttons and some sample text. At the bottom of the screen, you will see a special line of text that tells your visitors when you last updated your page.

|
|
|
|