Animation effects can make a Web page more lively. You can animate text or images using Dynamic HTML (DHTML) - which creates a special effect that looks like the words or images are bouncing, slipping, or spiraling onto your Web page. Your Web site visitors will only see this effect if they are using Internet Explorer 4.0 or later, or Netscape 4.0 or later.
To animate text or images using DHTML:
1) Select the text or image you want to animate.
2) Click Format on the Menu bar, then click Dynamic HTML Effects. The DHTML Effects toolbar appears.

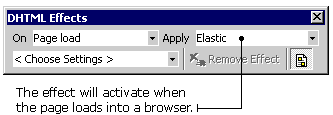
3) Select Page Load in the On box. This means the object will be animated when your Web site visitors load the page onto their computers.
4) Select Elastic in the Apply box. This means the object will have a special elastic effect.

5) Click the X button to close the DHTML Effects toolbar.
TIP: A little animation goes a long way! It's best to animate only one object per page - so your Web site visitors aren't too distracted.
|