|
|
|
|
|

|
|
Tables can display information - such as a set of numbers showing how teachers aren't paid as much as lawyers or doctors in the 90's. |
|
|
How primitive! It's a good thing they fixed that by the year 2100. |
|
|
|
|
Tables can also be used to position graphics and bodies of text on a web page - giving web publishers like us more control over layout and design. |
|
|
The table below shows how you can use a table to place your text and images. The lines have been left visible so you can see the table - but you would not normally be able to see them.

|
|
|
Okay, let's create a table. I know! Let's create a "virtual-yearbook" on the kids we've met. We can alternate pictures with text about them in a grid form. That's a great way to present our field data. |
|
|
|
|

|
|
A virtual-yearbook. That idea just might catch on... |
|
|
2. Insert the cursor into the area where you want the table to be. Never place a table at the very top of your web page because doing so will prevent you from inserting new text above it in the future. 3. Click the Table button on the Standard toolbar.

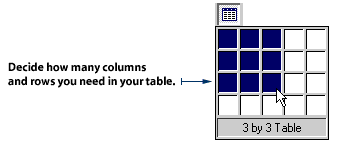
4. You will see a drop-down grid. Select the number of columns and rows you want by holding down your left mouse button and moving the pointer down and to the right. A table will appear when you let go of your mouse button.

|
|
|
|