in conjunction with Microsoft Corporation.
Copyright 1999. All rights reserved.
|
|
-
You can create a visual "mood" for your Web page by using a pre-designed
theme. FrontPage comes with more than 60 Web-themes you can use in your
Web site. Themes like Citrus punch, Romanesque, and Industrial provide
each page of your Web site with a consistent look.
Each theme contains coordinated:
· color schemes
· bullets
· fonts
· images
· navigation bars.
To add a theme to your Web site:
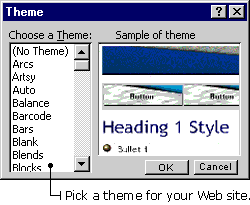
1) Click Format on the Menu bar, and then choose Themes. The Themes dialog box appears.
2) Click the All Pages radio button.
3) Choose a theme from the list.

4) Click OK on the Themes dialog box.

You can change the features of a FrontPage Web-theme after you have applied it to your Web site. If you want to choose different colors, graphics, and styles - it's easy to do it.
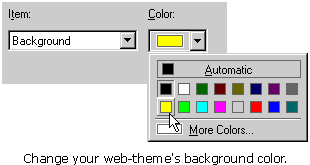
To change your web-theme's background color:
1) Click Format on the Menu bar, and then choose Themes. The Themes dialog box appears.
2) Click the Modify button. The "What would you like to modify?" bar appears.

3) Click the Colors button. The Colors dialog box appears.
4) Select the Custom tab.
5) Select Background in the Item drop-down list. Then choose a color.

6) Click OK on the Colors dialog box.
7) Click OK on the Themes dialog box.
-
A Shared Border is a part of the page that is the same on every page.
For example, you can use a Shared Border if you want to have the same
line of text at the bottom of every page - the name of your school, perhaps.
When you want to edit the text of a Shared Border, you only need to make
a change on one page. FrontPage automatically applies this change to all
the other pages.
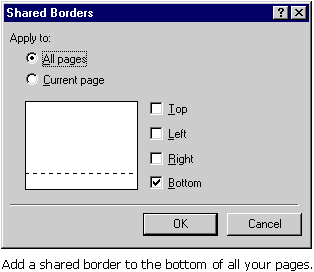
To add a Shared Border:
1) Click Shared Borders on the Format menu. The Shared Borders dialog box appears.
2) Click the All Pages radio button.
3) Click the Bottom check-box.

4) Click OK on the Shared Borders dialog box. A border appears at the bottom of your page.
5) Place the cursor inside the border box, then type your text. The text will now appear at the bottom of every page.