
in conjunction with Microsoft Corporation.
Copyright 1999. All rights reserved.
|
Oh, Blip! Remember that page where they had those elastic letters stretching onto the screen? Sigh! Reminded me of the oceanů
|
-
You can take out the background of an image saved in .GIF format. This
is a good option when you want to blend an object into your Web page background
- but it only works with .GIF pictures.
To give an image a transparent background:
1) Select the .GIF picture by clicking on it. Note: You cannot make JPEG quality pictures into transparent images.
2) Click the Set Transparent Color button on the Image toolbar. The cursor will turn into a pencil icon.
-
3) Position the pencil icon over the color you want to make transparent
(invisible). Click the color. The color becomes transparent.

-
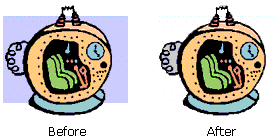
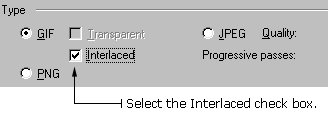
You can "interlace" your GIF images to create a special visual effect.
With an interlaced image, your Web site visitors will see pictures fade
into view. The image looks blurry at first, and then it comes gradually
into focus while the download is completed. Without interlacing, the picture
slowly fills in line-by-line from the top to the bottom.
To interlace an image:
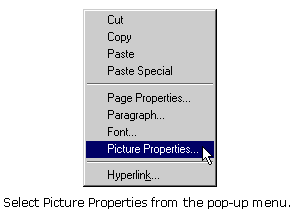
1) Place the pointer on the image and right-click your mouse button. A pop-up menu appears.
2) Click on Picture Properties. The Picture Properties dialog box appears.

3) Click the General tab.
4) Click the Interlaced check box.

5) Click OK in the Picture Properties dialog box
-
Animation effects can make a Web page more lively. You can animate text
or images using Dynamic HTML (DHTML) - which creates a special effect
that looks like the words or images are bouncing, slipping, or spiraling
onto your Web page. Your Web site visitors will only see this effect if
they are using Internet Explorer 4.0 or later, or Netscape 4.0 or later.
To animate text or images using DHTML:
1) Select the text or image you want to animate.
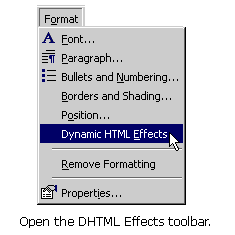
2) Click Format on the Menu bar, then click Dynamic HTML Effects. The DHTML Effects toolbar appears.

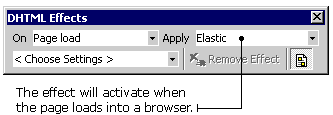
3) Select Page Load in the On box. This means the object will be animated when your Web site visitors load the page onto their computers.
4) Select Elastic in the Apply box. This means the object will have a special elastic effect.

5) Click the X button to close the DHTML Effects toolbar.
TIP: A little animation goes a long way! It's best to animate
only one object per page - so your Web site visitors aren't too distracted.
-
To "crop" an image means to cut off part of it.
To crop an image:
1) Select the image by clicking on it.
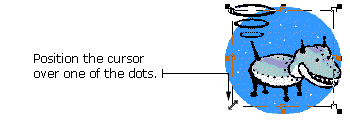
2) Click the Crop button on the Image toolbar. A crop box with eight small dots appears on top of the image.
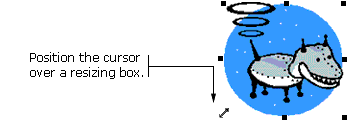
3) Position your cursor over one of the dots. The cursor turns into a two-way arrow.

4) Hold down your mouse button and drag the arrow to resize the crop box.
5) Press the Enter key on your keyboard.

If an image is too large, you can resize it. Resizing an image is different from cropping because you will not be cutting off a part of it.
1) Select the image by clicking on it. Eight small dots appear at the sides and corners of the image.
2) Position your cursor over one of the dots. The cursor turns into a two-way arrow.

3) Hold down your mouse button and drag the arrow to change the size of the image.
4) Let go of the mouse button when the image is the size you want it to be.