in conjunction with Microsoft Corporation.
Copyright 1999. All rights reserved.
|
|
To add a clip art image to your Web site:
1) Place the cursor on the page.
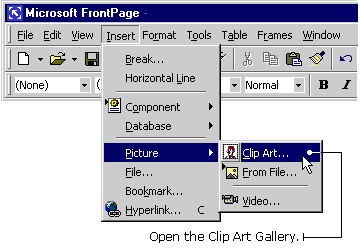
2) Click Insert on the Menu bar and select Picture, then Clip Art. The Clip Art Gallery dialog box appears.

-
3) Click the Pictures tab. A group of picture categories appears.
4) Click the category of your choice. A group of pictures appears.
5) Click the picture you want to add. A drop-down list of buttons appears.
6) Click the Insert Clip button.

-
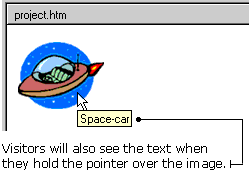
TIP: Some people shut off their image display when they visit Web
sites - which means they see only text and no pictures. Not everyone wants
to see pictures because it takes longer to download a page that contains
them. For these visitors, you can provide alternative text in place of
the images - like a title that tells them what the picture is.
NOTE: Alternative text also makes your Web site accessible to the blind or visually impaired. These visitors use screen readers that will look for the alternative text and describe the images to them.
To add alternative text to an image:
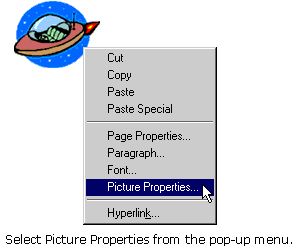
1) Place the pointer on the image and right-click your mouse button. A pop-up menu appears.
2) Click on Picture Properties. The Picture Properties dialog box appears.

-
3) Click the General tab.
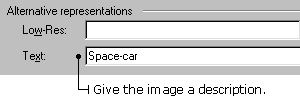
4) Type the alternative text into the Alternative Representations text box.

-
5) Click OK in the Picture Properties dialog box.

-
Here are a few types of digital images you can add to your Web page:
· a picture from the Internet saved on your hard drive
· a scanned photo or drawing
· a picture taken with a digital camera
· an image from a CD-ROM.
To add your own image to your Web page:
1) Place the cursor on the page.
2) Click the Insert Picture from File button on the Standard toolbar. The Picture dialog box appears.
2) Click the Select a file on your computer button. The Select Files dialog box appears.
4) Locate the image file on your computer, then select it. The file name appears in the File name text box.
5) Click OK in the Select File dialog box.
6) Click OK in the Picture dialog box.
-
To move an image from one location to another:
1) Click the image to select it.
3) Click the Cut button on the Standard toolbar. The image disappears.
-
3) Place the cursor where you want the image to go. Note: You can
place the image on the same page you cut it from or on a different one.
4) Click the Paste button on the Standard toolbar. The image reappears in its new location.
-
TIP: You can also use the "drag and drop" method to move
an image to a different spot on the same Web page. Just click on the image
and hold down your mouse button. Drag the image to a different spot, then
release your mouse button to drop the image into place.
-
How does the text line up with the images on the Web page? There are many
ways you can position text and image objects in relation to one another.
You can also wrap text around an image.
You can:
· position one object relative to a another
· position an object in an "absolute" spot (at an exact location)
· use no positioning.
To position text and pictures.
1) Select the image or body of text you want to position.
2) Click Format on the Menu bar and choose Position. The Position dialog box appears. Note: If the Position option isn't available in the Format menu, you will need to change your Compatibility settings. Refer to Browser compatibility.

-
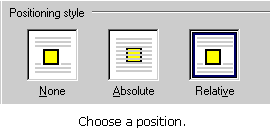
3) Choose a position for the object under Positioning style.

-
4) Choose how you want text and other page elements to wrap around
the object.

-
5) Click OK.