When to use multimedia elements
Have you ever wondered what it would be like if you could transmit scents over the
Internet? It could be very, very good or very, very bad - but let's not stroll that
path right now!
Multimedia available today includes images, sounds and video, all of
which add new senses to the information-gathering palate. No longer living in a
text-only world, Web creators can use these rhythmic and colorful tools to convey
information in ways unheard of a few years ago. Who knows? Maybe one day you'll be
able to plug in your portable smell-o-phone and enjoy the aromas of the Web…
Here are a few suggestions for how to use audio and video.
Remember - when you add
multimedia to your Web page, you are adding a lot more download time. Your Web page
will also take up more file size, which could cost you money. But don't let this
little warning dampen your enthusiasm! The world of multimedia is a fascinating one.
Audio
Audio files are a great tool for people who are learning to speak a new language. If you are teaching a language class, consider a web site that helps your students with word recognition and pronunciation. You can record yourself, link the sound files to words, and put it all together in a language-practice site for your students to use outside of regular class time.
You can also use audio files in a music class, presenting examples of different types of instruments. Or how about a spoken message from one of the students on the school Web site? The
sounds of a killer whale as part of a science project? Just think of the possibilities...
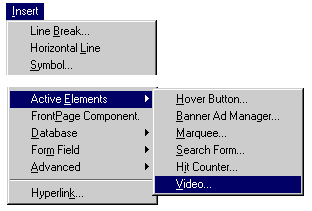
Video
Video files can liven up a "dry" concept and engage your students. They are particular useful for conveying processes. Take photosynthesis, for example. Instead of presenting motionless diagrams, you can show plants "eating" sunlight in an animation. You can show how a snake sheds its skin, how a hurricane brews at sea, how a butterfly emerges from a cocoon, or how your lungs expand when you breathe. Goodness, think of all the different processes you'll be able to explain...
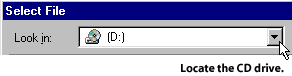
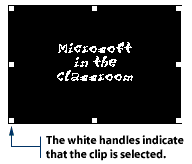
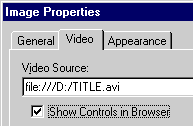
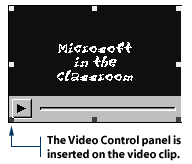
Okay, let's get back to reality. Video clips are not the easiest things to source. Your best option is using CD-ROMs that offer video clips and animations on specific subjects. You can try creating original video clips, but you'll need a few extra pieces of electronic equipment and some special software - and another tutorial to explain how to do it. So we won't go there today.
Scent